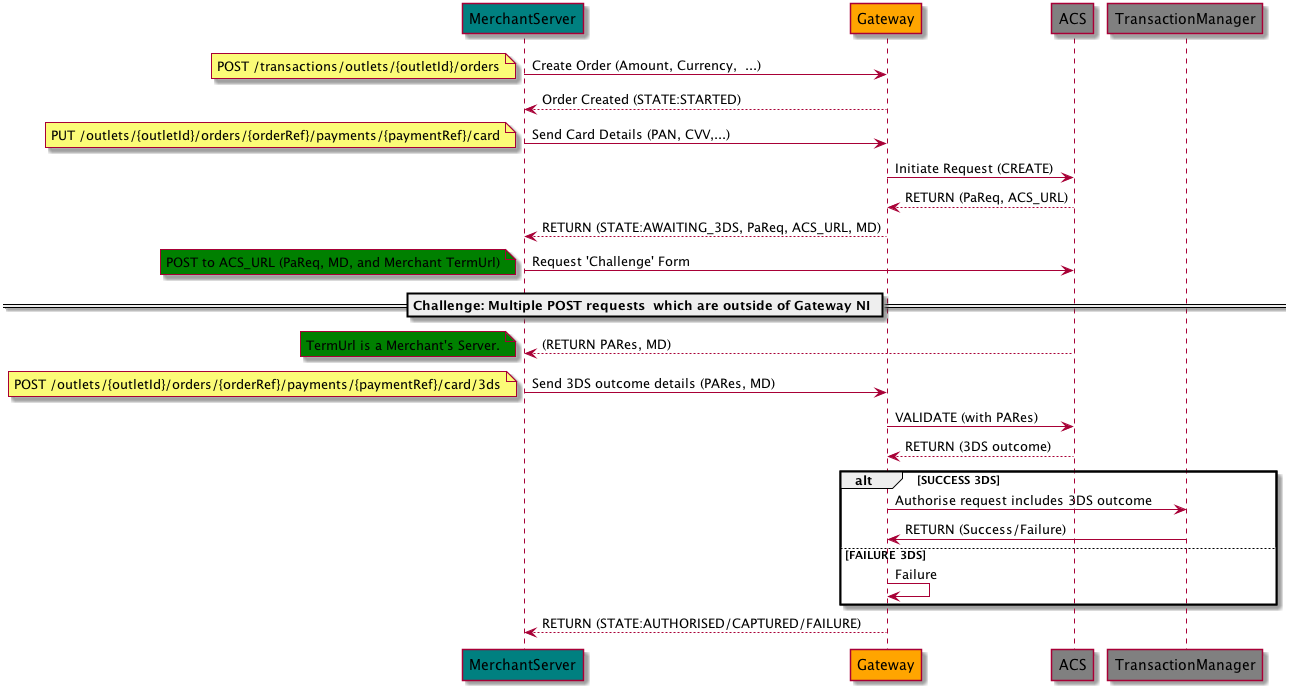
This page provides a high-level overview of the standard integration sequence for processing card payments using the Direct API, incorporating EMV 3DS authentication. It covers all major stages of the transaction lifecycle—starting from order creation and card data submission, through to 3DS challenge handling and final authorization. This visual guide is designed to help developers quickly grasp the request and response flow, understand when to interact with external ACS (Access Control Server) endpoints, and recognize when key state transitions (e.g., STARTED, AWAITING_3DS, AUTHORISED, etc.) occur.
Use this sequence diagram alongside our EMV 3DS2 Recipes for a complete, hands-on implementation guide.

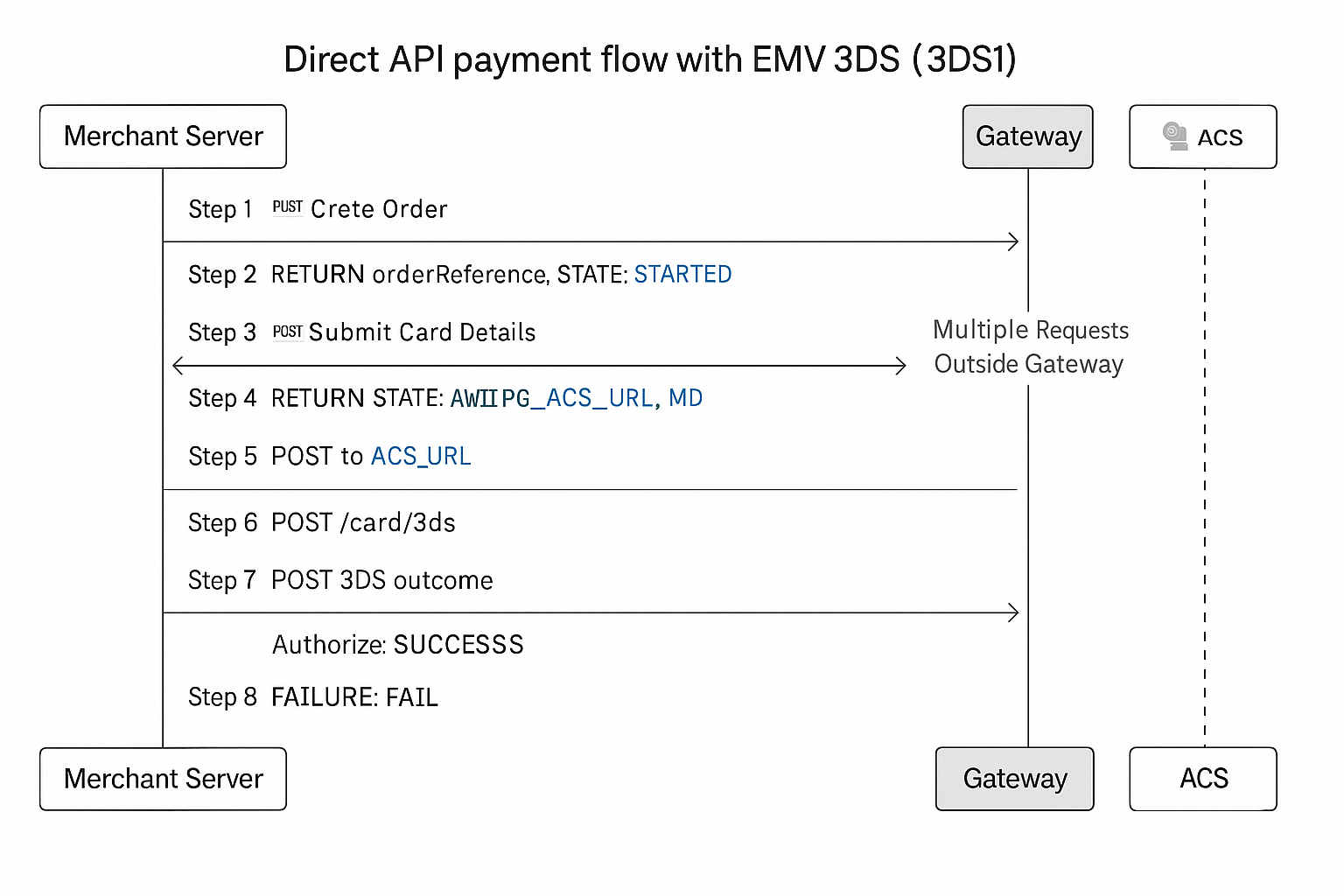
This diagram details the process of handling 3D Secure card payments via the N-Genius Online Direct API, outlining each step, crucial API calls, and the 3DS challenge-response sequence.
Easy, step-by-step instructions for developers.
| Step | Actor | Action |
|---|---|---|
| 1 | Merchant Server | Create Order – Send a POST request to /orders to create a new order. |
| 2 | Gateway | Responds with orderReference and order in STATE: STARTED. |
| 3 | Merchant Server | Submit Card Details via a PUT to /payments/{paymentRef}/card. |
| 4 | Gateway | Responds with STATE: AWAITING_3DS and returns values like PaReq, ACS_URL, MD. |
| 5 | Merchant Server | POST to ACS_URL (outside Gateway) to initiate 3DS challenge. |
| 6 | ACS | Sends back PaRes and MD after challenge is completed. |
| 7 | Merchant Server | POST 3DS outcome to /card/3ds. |
| 8 | Gateway | Validates 3DS outcome and either authorizes the transaction or returns a failure. |
| 9 | Merchant Server | Receives final state: AUTHORISED, CAPTURED, or FAILURE. |

Direct API Integration Flow — This diagram outlines the step-by-step flow for processing card payments with 3D Secure using the N-Genius Online Direct API, including the key API calls and 3DS challenge-response steps.