You can enhance your customers' checkout experience by automatically displaying the cardholder’s name on the payment form using the N-Genius Hosted Session SDK.
This is useful when you already know the user’s name from their billing address and want to pre-fill it on the hosted fields.
How It Works
Once you’ve included the Hosted Session SDK in your page, simply call the window.NI.mountCardInput method to mount the secure card input fields on your form. As part of the configuration, you can pass the customer’s first and last name to pre-populate the corresponding fields.
Example Integration
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Pre-fill Cardholder Name</title>
<script src="https://paypage.sandbox.ngenius-payments.com/hosted-sessions/sdk.js"></script>
</head>
<body>
<div id="mount-id"></div>
<script>
window.NI.mountCardInput('mount-id', {
style: {/* your custom styling */},
// 🔑 Use the correct field name: apiKey
apiKey: 'HOSTED_SESSION_API_KEY',
language: 'en',
outletRef: 'YOUR_OUTLET_REFERENCE',
firstName: 'Mike',
lastName: 'Wazowski',
onSuccess: () => {
console.log('Session validation succeeded');
},
onFail: (error) => {
console.error('Session validation failed', error);
},
onChangeValidStatus: ({
isCVVValid,
isExpiryValid,
isNameValid,
isPanValid
}) => {
console.log('Field validation:', {
isCVVValid,
isExpiryValid,
isNameValid,
isPanValid
});
}
});
</script>
</body>
</html>
Where to Find Your Credentials
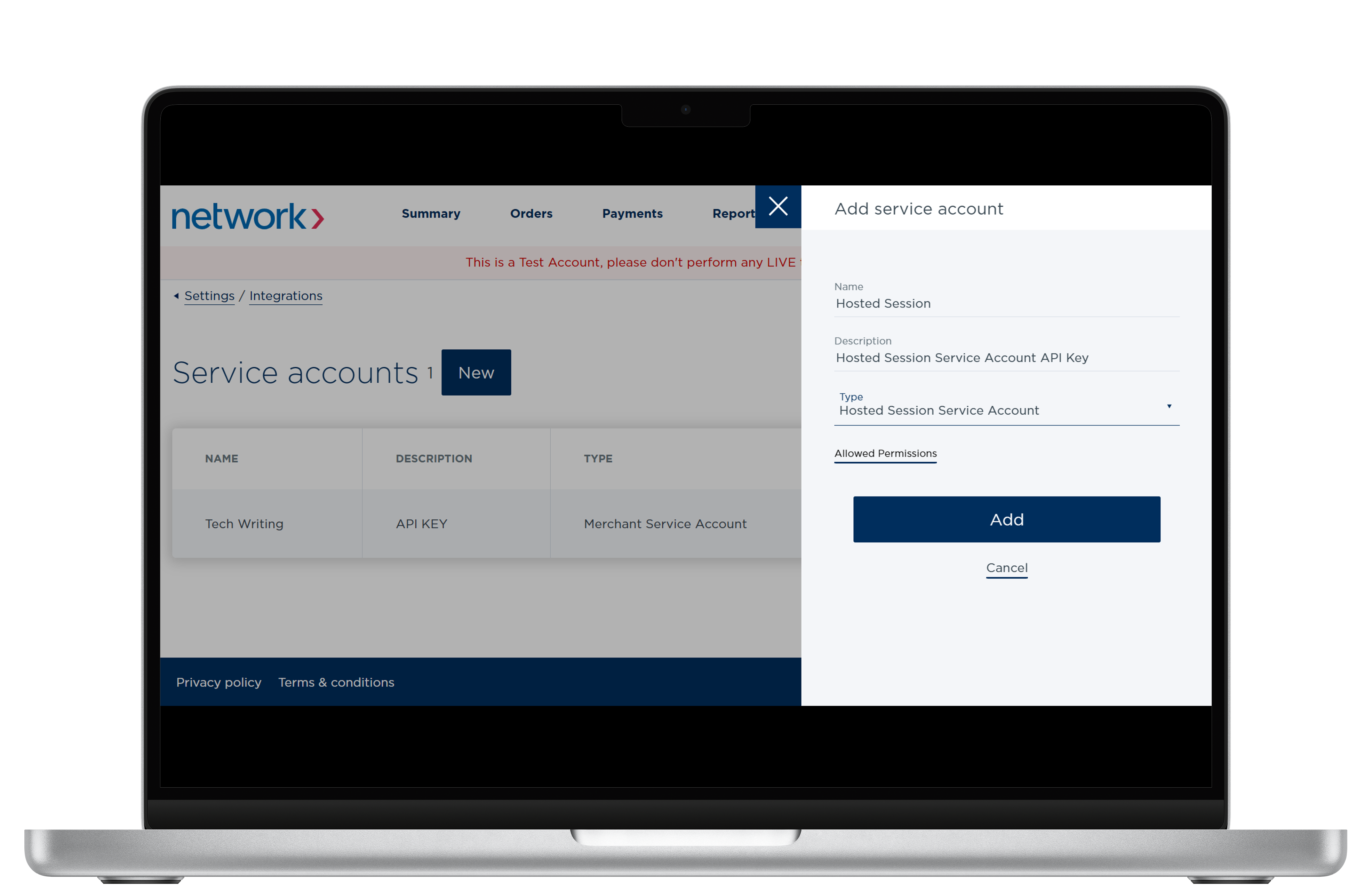
apiKey
Go to Sandbox Portal →
Settings > Service Accounts > New
Choose "Hosted Session Service Account" from the Type dropdown.

Hosted Session SDK API Key
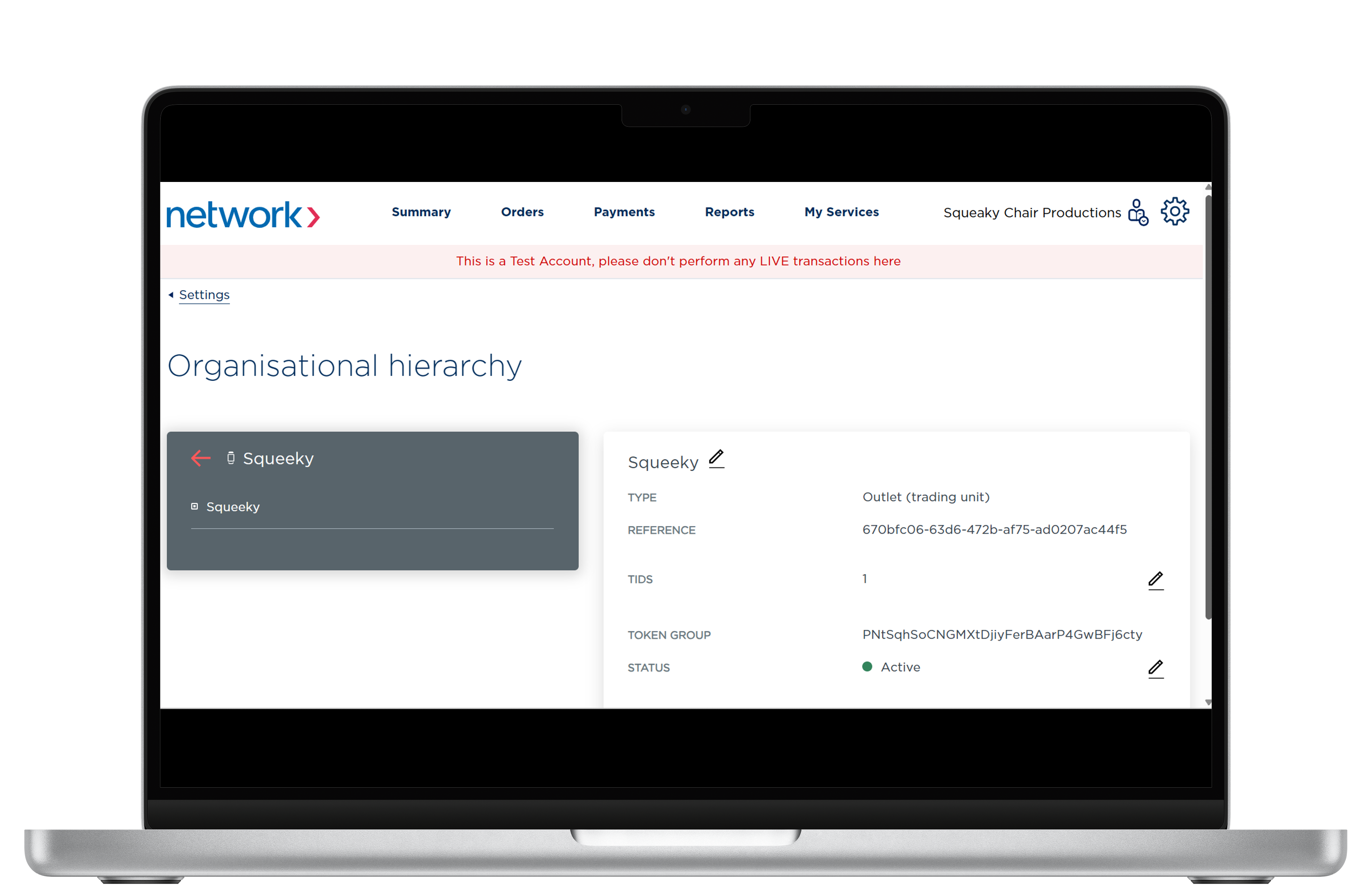
outletRef
Navigate toSettings > Organisational Hierarchy, then click on your outlet
(indicated by a square icon with a circle inside).
The Reference value appears in the panel on the right.

Outlet Reference