The N-Genius React Native SDK enables seamless in-app payment acceptance for merchants using React Native
It acts as a wrapper around the native Android and iOS SDKs, allowing cross-platform developers to initiate and manage payments securely.
Before continuing, ensure your backend is set up to authenticate and create orders. Refer to Creating Orders.

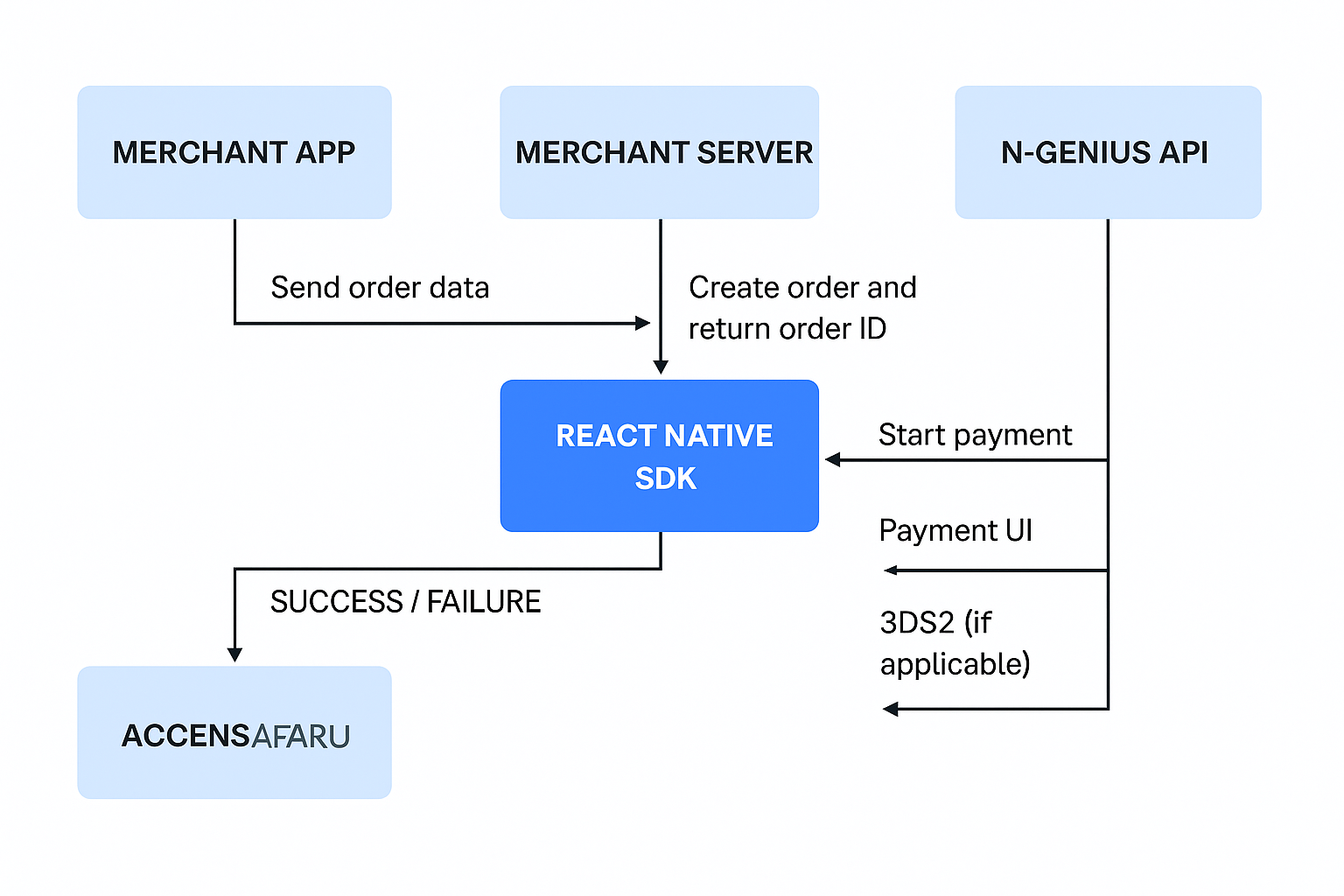
React Native SDK Payment Flow
Installation
You can install the SDK using either npm or yarn:
npm i @network-international/react-native-ngenius
Or:
yarn add @network-international/react-native-ngenius
For iOS, make sure to run:
cd ios && pod install
If your project targets iOS 10, you must update your deployment target to 11.0+ in your
Podfileand.xcworkspaceproject settings.
To download the React Native repository, click here.
Requirements
| Requirement | Details |
|---|---|
| React Native | 0.60+ |
| iOS Deployment Target | 12.0+ (Minimum 11.0) |
| Android minSDK Version | 19+ |
| Backend Server | Must handle authentication and order creation |
Usage Example
Here is a basic example of initiating a payment:
import { startPayment } from '@network-international/react-native-ngenius';
const handlePayment = async () => {
const response = await startPayment({
orderId: 'YOUR_ORDER_ID_HERE',
environment: 'SANDBOX', // or 'PRODUCTION'
});
if (response.status === 'SUCCESS') {
console.log('Payment successful!');
} else {
console.warn('Payment failed:', response.errorMessage);
}
};
Supported Payment Methods
Card Payment
import { initiateCardPayment } from '@network-international/react-native-ngenius';
const makeCardPayment = async () => {
try {
const resp = await initiateCardPayment(order);
} catch (err) {
console.log({ err });
}
};
Samsung Pay
import { initiateSamsungPay } from '@network-international/react-native-ngenius';
const makeSamsungPayPayment = async () => {
try {
const resp = await initiateSamsungPay(order, merchantName, serviceId);
} catch (err) {
console.log({ err });
}
};
Apple Pay
import { initiateApplePay } from '@network-international/react-native-ngenius';
const makeApplePayPayment = async () => {
try {
const resp = await initiateApplePay(order, {
merchantIdentifier: '', // From Apple portal
countryCode: '', // e.g. 'AE' for UAE
merchantName: '', // Displayed on Apple Pay button
});
} catch (err) {
console.log({ err });
}
};
Google Pay
Prerequisites
- Google Pay is enabled for the outlet on the backend.
- Android device/emulator has Google Play Services.
- Correct environment is used (
TESTorPRODUCTION) with matching credentials. - Your backend creates the order and returns the order response to the app.
1. Check availability
import { isGooglePaySupported } from '@network-international/react-native-ngenius';
const isAvailable = await isGooglePaySupported({ environment: 'TEST' });
// show/hide Google Pay button based on isAvailable
2. Create an order (backend)
Create the order on your server and return the full order response to the app.
Google Pay should appear in:
"paymentMethods": {
"wallet": ["GOOGLE_PAY"]
}
3. Initiate Google Pay
import { initiateGooglePay } from '@network-international/react-native-ngenius';
const response = await initiateGooglePay(order, {
merchantName: 'Your Merchant Name',
gateway: 'networkintl',
gatewayMerchantId: 'YOUR_GATEWAY_MERCHANT_ID',
environment: 'TEST', // or 'PRODUCTION'
merchantId: 'YOUR_GOOGLE_MERCHANT_ID',
merchantOrigin: 'https://your-domain.com'
});
// response.token is the Google Pay payment token
4. Accept Google Pay token
Use the payment:google_pay link from the order response (preferred), or construct:
/api/outlets/{outletId}/orders/{orderRef}/payments/{paymentRef}/google-pay/accept
POST the token as a string:
{ "token": "<google_pay_token_string>" }
If required by your flow, append
?isWebPayment=trueto the accept URL.
End‑to‑end example (app side)
const accessToken = await createToken();
const order = await createOrder(accessToken);
const isAvailable = await isGooglePaySupported({ environment: 'TEST' });
if (!isAvailable) throw new Error('Google Pay not available');
const gpayResp = await initiateGooglePay(order, {
merchantName: 'Test Merchant',
gateway: 'networkintl',
gatewayMerchantId: 'BCR2DN4T263KB4BO',
environment: 'TEST',
merchantId: 'BCR2DN4T263KB4BO',
merchantOrigin: 'https://example.com',
});
if (!gpayResp.token) throw new Error('No Google Pay token returned');
const acceptUrl = order._embedded.payment[0]._links['payment:google_pay'].href;
await acceptGooglePay(accessToken, acceptUrl, gpayResp.token);
Troubleshooting
- Google Pay not available: device doesn’t support Google Pay or outlet isn’t enabled.
- Accept endpoint 404: verify outlet ID and payment reference; prefer using the link from the order response.
- Token rejected: ensure the token is sent as a string.
SDK Configuration
Set Display Language
import { configureSDK } from '@network-international/react-native-ngenius';
configureSDK({
language: isEnglish ? 'en' : 'ar',
});
Show Order Amount
configureSDK({
shouldShowOrderAmount: true,
});
Checking Payment Support
Samsung Pay Support
import { isSamsungPaySupported } from '@network-international/react-native-ngenius';
const isSamsungPayEnabled = await isSamsungPaySupported();
Apple Pay Support
import { isApplePaySupported } from '@network-international/react-native-ngenius';
const isApplePayEnabled = await isApplePaySupported();
Features and Platform Support
| Feature | Android | iOS |
|---|---|---|
| initiateCardPayment | ✅ | ✅ |
| initiateSamsungPay | ✅ | 🚫 |
| initiateApplePay | 🚫 | ✅ |
| configureSDK - shouldShowOrderAmount | ✅ | 🚫 |
| configureSDK - language | 🚫 | ✅ |
| initiateGooglePay | ✅ | 🚫 |
| isGooglePaySupported | ✅ | 🚫 |
Integration Flow
- The app collects order details.
- These details are sent to your merchant server.
- Your server creates an order via the N-Genius API and returns the
orderId. - The React Native app uses this
orderIdto initiate the payment. - The SDK handles the payment UI.
- A success or failure callback is returned to the app.
Handling Results
The SDK returns a structured response after the transaction is completed:
{
"status": "SUCCESS", // or "FAILURE"
"transactionId": "123456789",
"errorMessage": "" // present only if status is FAILURE
}
Use this response to update the UI, notify the user, or trigger backend updates.
3DS2 Support for Saved Cards
Important: when to call executeThreeDSTwo
For saved‑card payments, do not call executeThreeDSTwo if the payment is already in a terminal success state or if the response does not contain 3ds2 data.
Recommended rule:
- If
stateis one ofCAPTURED,PURCHASED,AUTHORISED→ skip 3DS2 - Only call
executeThreeDSTwowhen the response explicitly indicates a 3DS flow is required (e.g., non‑terminal state and3ds2object is present).
Example condition (app side):
const terminalSuccessStates = ['CAPTURED', 'PURCHASED', 'AUTHORISED'];
const needs3DS = paymentResponse?.state
&& !terminalSuccessStates.includes(paymentResponse.state)
&& paymentResponse?.['3ds2'];
if (needs3DS) {
await executeThreeDSTwo(paymentResponse);
}
To invoke the EMV 3-D Secure workflow (commonly used with saved cards), use the executeThreeDSTwo method:
executeThreeDSTwo(paymentResponse)
Where paymentResponse is the full JSON response returned by N-Genius to your merchant server when using the savedCard payment request API.
Need help preparing the
paymentResponseand handling saved card payments? See the details recipe below:
Testing
Use your UAT credentials and one of the following test cards to simulate payment:
- Card Number: 4111 1111 1111 1111
- Expiry Date: Any future date
- CVV: Any 3-digit number
Test cards will not result in real charges.
Additional Resources
If you encounter issues, contact our support team.