Pay page branding

Overview
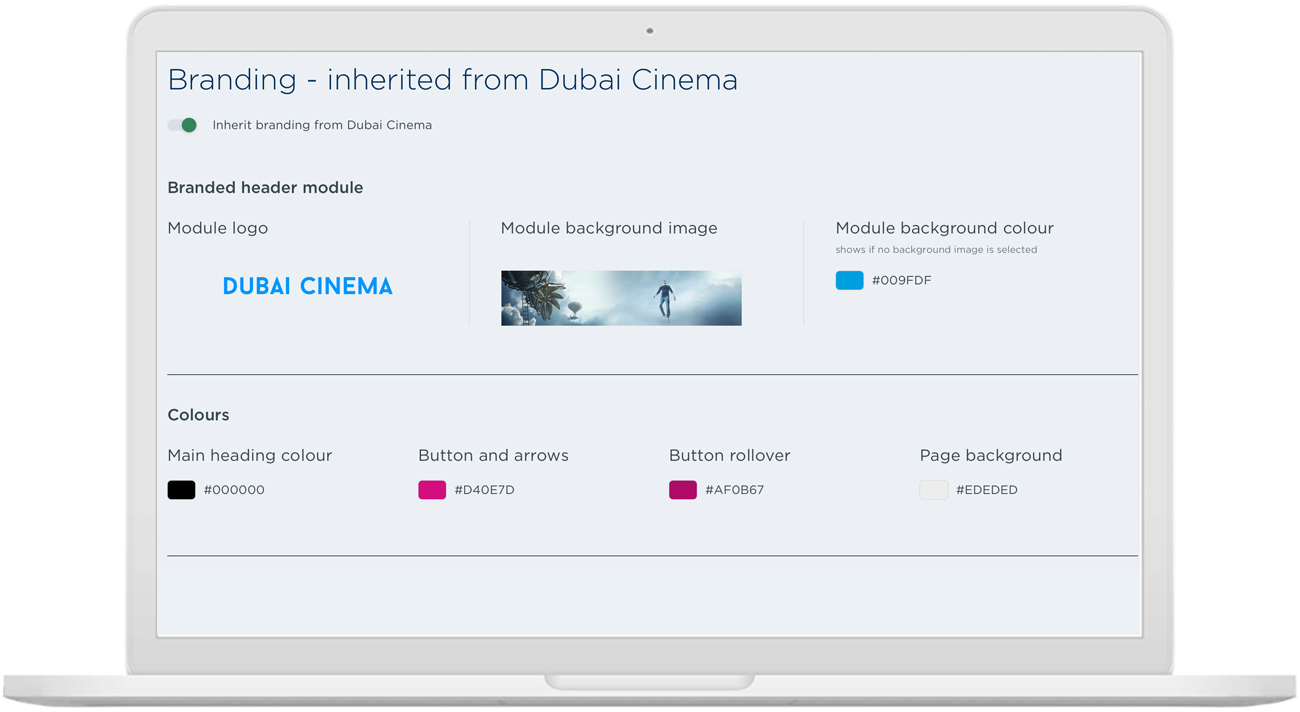
The Pay Page screen is where you view and edit the branding style for the payment page. It can only be viewed by Merchant Admin Users.
The Portal’s branding is set at startup, and cannot be changed except for the Payment Page. The system comes with a Payment Page style installed, and if you want to keep the default style, there is no need to do anything.
Merchant Admin Users can however customise this style to better fit the Payment Page with their own website. If a Merchant Admin User changes a custom branding option, it will be set as the default for all children nodes, unless a Merchant Admin User changes that custom option for the child node.

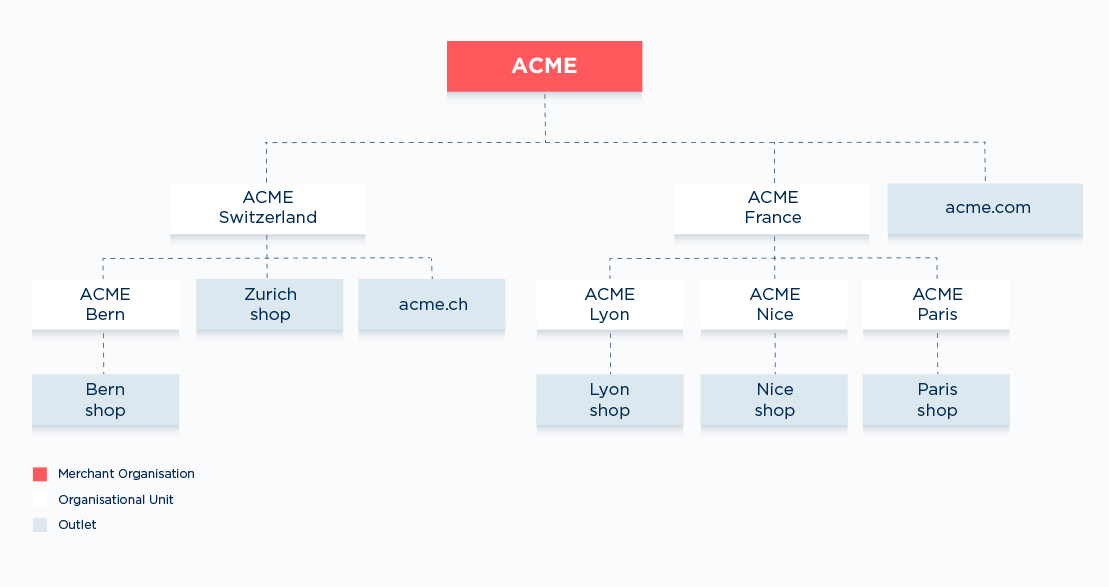
hierarchy graph
Example
Using the hierarchy graph above as an example; The “ACME” merchant organisation node sets the Pay Page’s Subheading font colour to pink at onboarding. So all nodes in the merchant organisation have that as their default Subheading font colour.
If a Merchant Admin User for the “ACME France” Unit node changes the Subheading font colour from pink to red, all its children nodes will have that as their default Subheading font colour.
But if a Merchant Admin User for the “ACME Paris” Unit node wants to, they can change their Subheading font colour from red to blue. Their children node (“Paris Shop” Outlet) will now have blue as its Subheading font colour. However, the “ACME Lyon” and “ACME Nice” nodes and their children nodes’ Subheading font colour will still be red.
Open Pay Page screen
- Select the Settings option from the top Main menu bar. The Settings menu bar displays, with the Users page open by default.
- Click on the Pay Page menu option. The Pay Page screen displays.
Edit Branding
The Branding page is where you change the style and fonts of the Payment Page. This is so the appearance on your Payment Page is in line with your website style.
If a Merchant Admin User with higher permission changes a custom option, it will be set as the default style for all Users with less permission, if they don’t change that option. If they change that option, their choice will be set as the style for their Payment Page.
Example
The Germany (organisational unit) Admin User sets options of:
- “Module Logo; Acme Germany” (this is a URL)
- “Colours - Buttons and Arrows; Pink #D40E7D”
- “Colours - Background; Dark Pink #AF0B67”, and
- “Fonts - English: Body Copy; Georgia”.
The Germany Berlin (organisational unit) Admin User, who has less permission than the Germany Admin User, only sets the options of:- “Module Logo; Acme Berlin” (this is a URL), and
- “Colours - Background; Pale Green #73BF6A”
The Germany Berlin Payment Page will show the following options:- “Module Logo; Acme Berlin logo”
- “Colours - Buttons and Arrows; Pink #D40E7D”
- “Colours - Background; Pale Green #73BF6A” and
- “Fonts - English: Body Copy; Georgia”.
Portal branding cannot be customised.
Edit Payment Page branding
- Do you want to inherit the Payment Page branding?
If yes, click on the Yes/No slide button to move it to the Yes position, if it is not already there. When you have finished viewing, click the Back button or the Pay page link to return to the Pay page screen.
If no, go to step 2.
Tip: A dark slide button is Yes  An empty slide button is No
An empty slide button is No 
- Either click on the Yes/No slide button to move it to the No position,
Or,
Click on the Edit / Apply your own branding link at the bottom of the page.
The Custom branding page for your organisation opens.
- Type in the URL for the module logo and background image in the appropriate fields. These are optional. The logo will sit on top of the background image.
Note: The logo must be in PNG file format. The background image can be in either PNG or JPG file format. PNG files support transparency.
The logo image has a recommended aspect ratio of 5:2. The maximum size usable is 640x256 pixels. The background image has a recommended aspect ratio of 871:200. The maximum size usable is 1742px x 400 pixels.
Note: You must use a valid URL. You cannot use minified or archived image URLs from sites like TinyURL or the Wayback Machine.
- Type the hex number for the colour you want in the Module background colour, H1 (Heading 1), Button and arrows, Button rollover and Page background fields.
The selected colour displays in the example box in the left of the field.
Or,
Click on the colour sample square for the appropriate field, and select the colour you want from the Colour Picker box.
See the Colour Picker topic below for further details.
- Click on the Capitalise Text slide button beside the English headings or subheadings fields, to move it to the position you want.
Tip: A dark slide button is Yes  An empty slide button is No
An empty slide button is No 
- To select a new font, click in the appropriate Font field or Open arrow. A dropdown list opens, displaying the available fonts and the currently selected font highlighted.
- Click on the font you want to select it. The list closes and the new font is selected.
- Repeat steps 6 and 7 until finished.
- Click the Save button. The changes are saved and the Branding page displays with the new selections showing.
- To return to the Pay Page screen, click the
 Pay Page link at the top left of the page.
Pay Page link at the top left of the page.
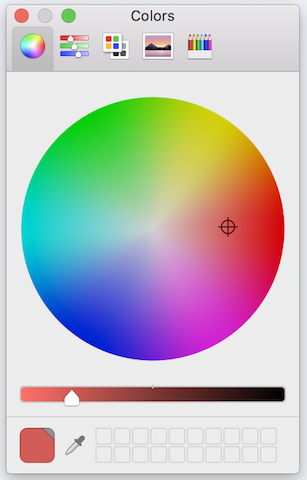
Colour Picker

Note: This is the default Colour Picker for the Chrome browser. Depending on the browser used, this may vary in appearance, but the options will be the same or very similar.
Select Colour using Basic Colours or HSL or RGB Number Codes:
- To select a basic colour, click on the colour square you want from the Basic colour section. Go to step 3.
- To select a colour using number codes, type in the Hue/Saturation/Luminosity (lightness) or Red/Green/Blue number code for the colour you want, in the appropriate field.
- Click the OK button. The Colour Picker box closes.
The new colour displays in the colour square for the selected option.
Select Custom Colour
- Click your cursor in the colour grid on the colour you want.
- Move the crosshairs cursor around the colour grid to change your selection.
The colour selected is displayed in the Colour/Solid box, and changes as the cursor is moved. - To change the shade (lightness/darkness) of the chosen colour, click on the arrow on the shade bar.
- Hold down the left mouse button and move the arrow up and down until the Colour/Solid box displays the shade of the colour you want.
- Click on the Add to Custom Colours button. The colour is saved to the Custom Colours section.
- Click the OK button. The Colour Picker box closes.
The new colour displays in the colour square for the selected option.
Updated over 1 year ago