WooCommerce
Enable seamless credit card payments on your WooCommerce store via N‑Genius Online.
WooCommerce Integration with N‑Genius Online
This plugin supports payment, capture, refund, void, and abandoned-order handling within WordPress.
New: Pay by Link (WooCommerce)
Prerequisites
| Requirement | Value |
|---|---|
| WooCommerce | v7.9+ |
| WordPress | v6.2.2+ |
| PHP | v7.4+ |
WooCommerce Plugin Integration Overview
| Card Acceptance Supported |
Alternative Payment Methods (APMs) Supported |
|---|---|






Multi Currency |





|
| Coming Soon | Coming Soon |

|




|
Installation
- Download from the Marketplace.
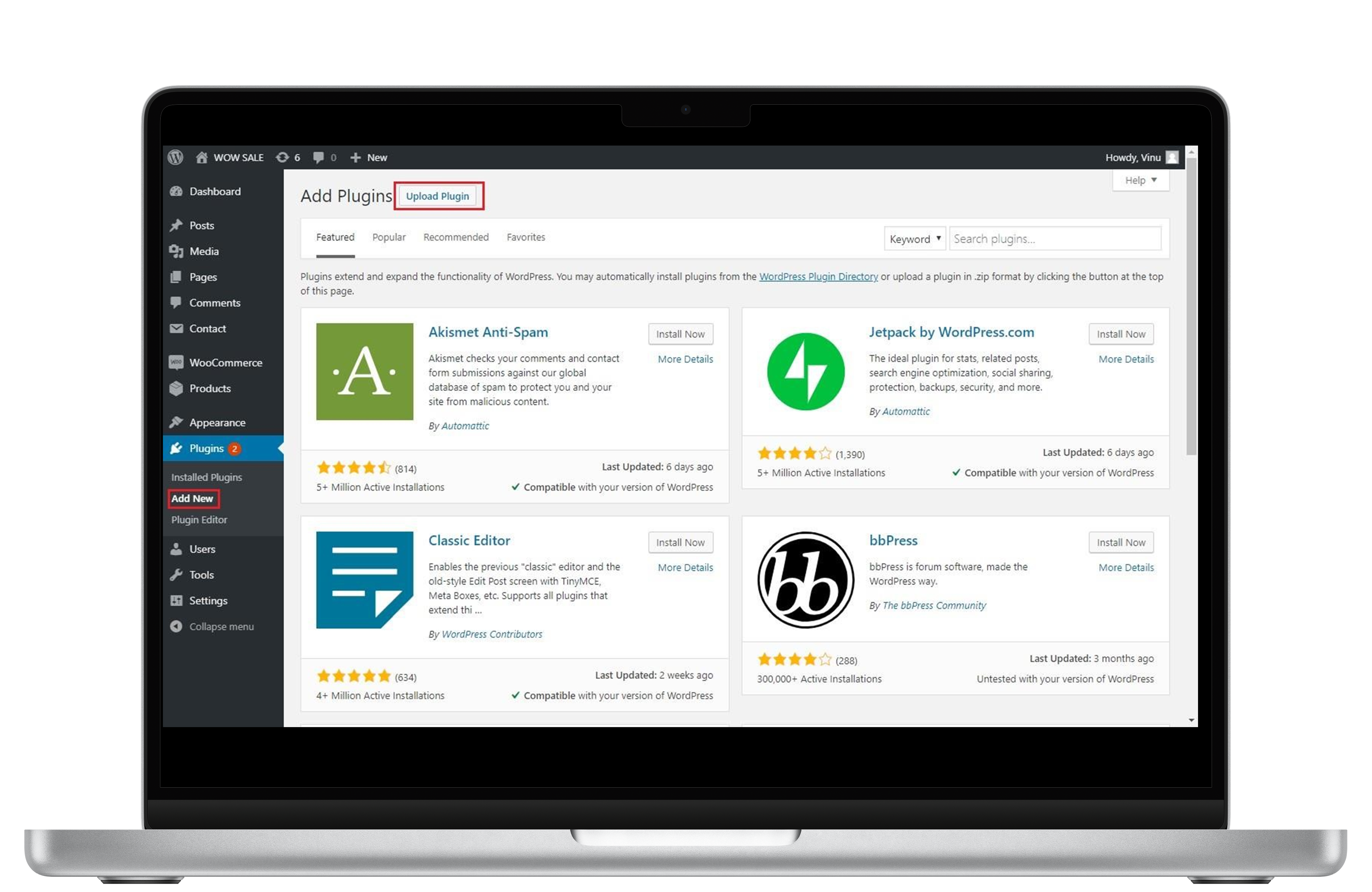
- In WordPress Admin: Plugins → Add New → Upload Plugin → select ZIP.

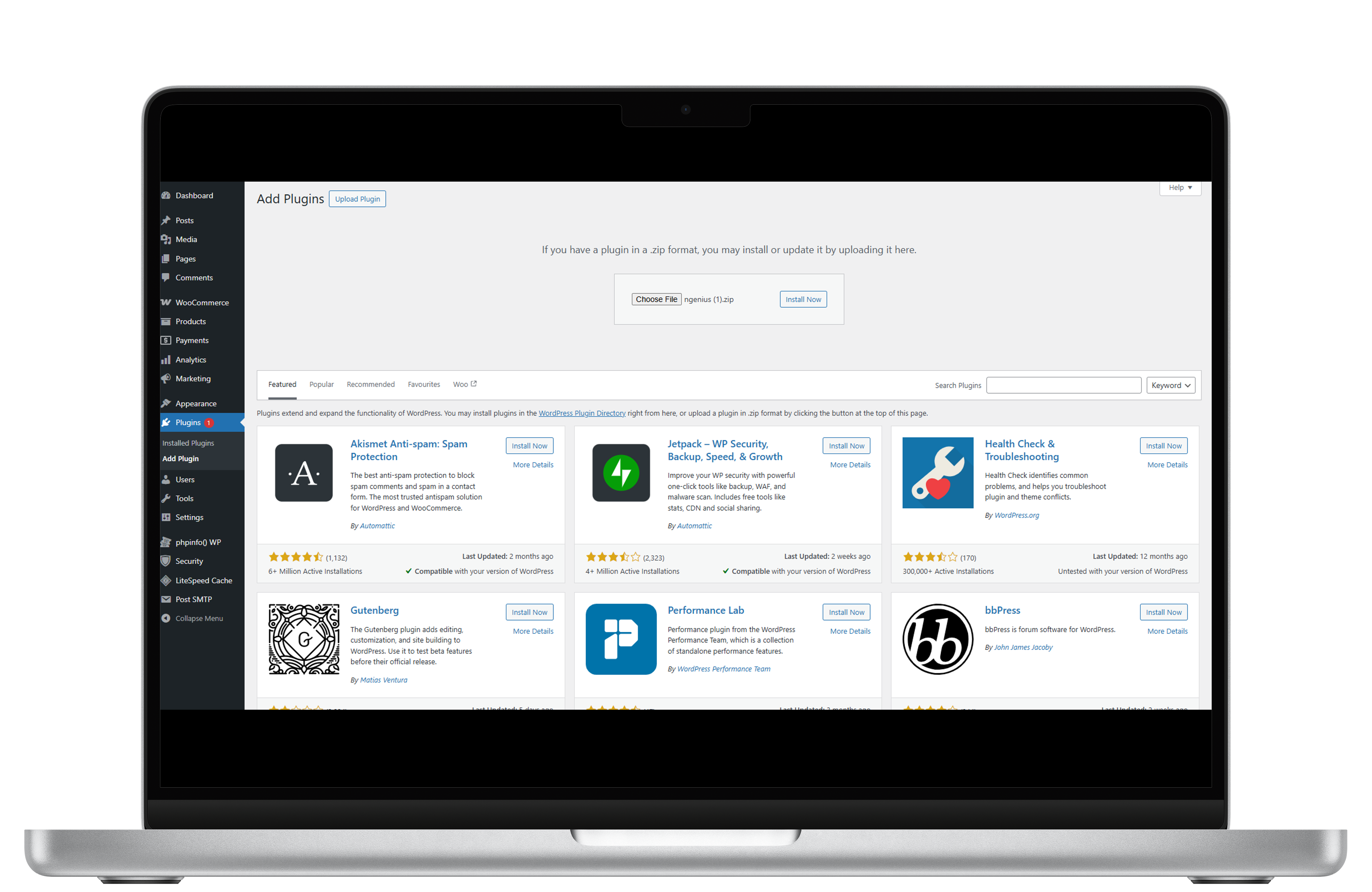
WooCommerce - Upload Plugin

Select Choose File, and click Install Now.
- Click Install, then Activate.

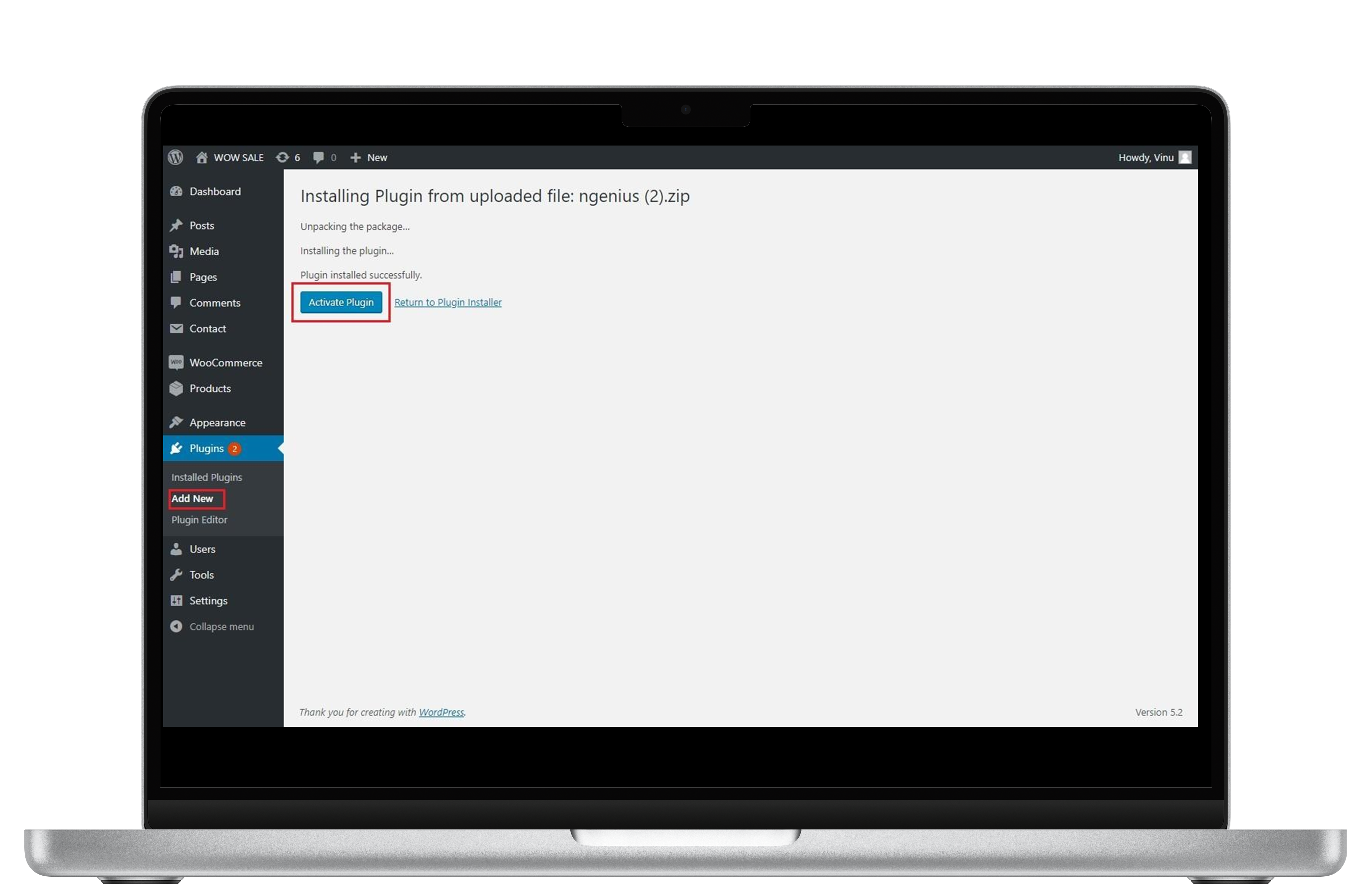
Activate the N-Genius WooCommerce Plugin
-
Go to N‑Genius Online Payment Gateway → Settings to configure:
- Title (display label),
- Environment (Sandbox/Live),
- Payment Action (Authorize / Sale / Purchase),
- API URL(s),
- Currency & Outlet ID (add up to 3),
- Hosted Payment Page API Key,
- HTTP Version,
- Optional: Order Meta, Debug options.

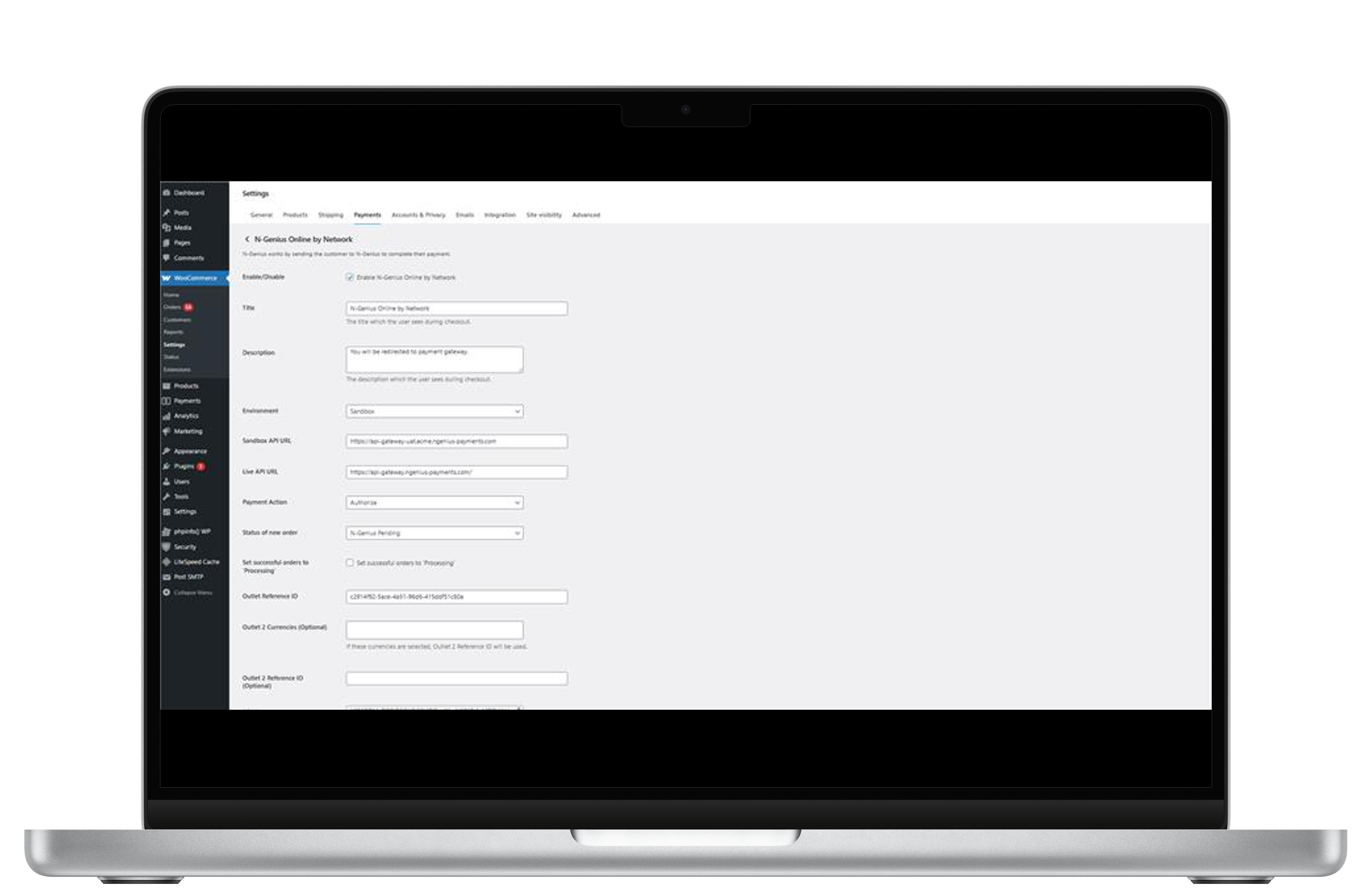
Plugin Options
Customer Journey
When a customer checks out:
- They choose N‑Genius Online at payment step.
- They are redirected to PayPage and complete 3‑D Secure if required.
- They return to WooCommerce “Thank You” page.
You can manage orders in WooCommerce → Orders:
- Authorize (void later)
- Capture (if previously authorized)
- Refund (available 24h post-payment)
Abandoned Orders
The plugin cancels orders left open at the PayPage. These are marked "Cancelled" in WooCommerce, improving accuracy for your store’s analytics and operations.
GitHub Updates
Stay informed on plugin enhancements:
- Create a GitHub account.
- Go to network-international/ngenius-woocommerce-plugin.
- Click Watch or Follow.
- Customize notifications (e.g., Releases only).
Troubleshooting
| Issue | Cause | Solution |
|---|---|---|
| Bad token request. | Invalid API Key or wrong environment | Check your keys and plugin environment |
| Access Denied | Incorrect Outlet ID | Verify Outlet configuration |
| No payment method available | Currency mismatch | Ensure currency matches Outlet config |
| Invalid configuration. | API Key format error | Remove extra characters, re-enter key |
Your Next Steps
- Review installation and payment flow
- Test various payment actions: Authorize, Capture, Refund, Void
- Monitor abandoned orders
- Enable GitHub notifications for plugin updates
Need Help?
Our E-commerce Support team is here to help.
Updated 3 months ago